How a navigation menu makes your website user-friendly
Your visitors need an easy way to get around your website and what better way than to give them clear options to click. They’ll be able to quickly find what they’re looking for. Now that’s an effective way to make your website user-friendly and keep visitors on your site a bit longer.
Most WordPress themes (templates) provide a basic menu, but did you know that there are options to customize your menu? You could add or remove items, group by topic, adjust the placement, and sometimes even change the colors. All of this depends on the design of your theme and options the designer made available.
In this post we will show you how easy it is to set up and customize your menu or navigation bar.
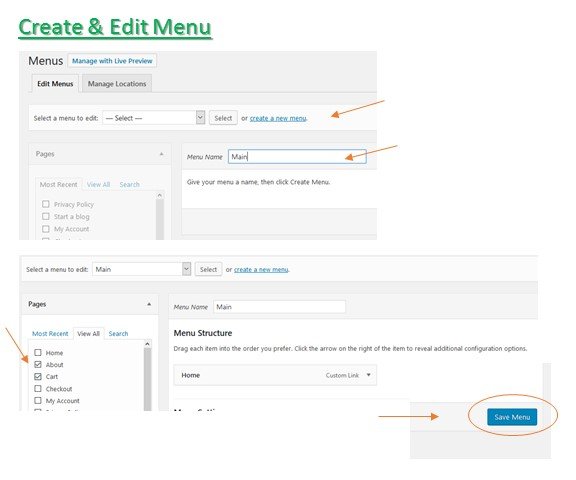
Create a menu
- On the Dashboard, go to Appearance and click on Menu.
- If there is none listed, you can Create a New Menu.
- Name your menu (Top, Bottom, etc.) and
- Click on Create Menu. Next, learn how to add menu items.
Edit a menu
If a menu was already created, you pick up from here. The menu structure shows the items that will be clickable on the menu bar of your website.
- To add items, check the boxes on the left.
- Choose from Pages, Posts, Categories or Custom Links.
- Save your menu to keep the changes.
Multiple menus
Most themes allow a top and bottom menu; some give you a secondary top menu or a sidebar menu. You can add menus by following the first step above.
- On the Dashboard, go to Appearance and click on Menu.
- If there is none listed, you can Create a New Menu.
- Name your menu (Top, Bottom, etc.)
- Decide where the new menu appears and
- Click on Create Menu, then add menu items as instructed above.
Custom menu item
This can be a specific page or post on your site, or a custom link.
- Check the box of the Page, Post or Category you want to show as a separate item and
- Add to menu.
- To add a custom link, copy & paste the link of an (external) web page.
- Regardless of the default page, post of category name, you can customize the label under Structure.
- Remember to Save your menu.
Dropdown menu
Your main menu items in the Structure column are outlined to the left. Anything that’s indented to the right, will be part of your dropdown menu.
- Under Structure, click and drag the menu item slightly to the right of the upper level item. Menu items could be indented several layers (outlined further to the right), but I would not recommend going too “deep” if it’s not necessary. The purpose is to keep the site user-friendly and easy to navigate.
- Save the menu.
Menu location
Changed your mind about the menu location? WordPress makes it super easy to make a change.
- Just recreate or edit your top (header) or bottom (footer) menu by moving items around.
- Save your changes.
You want your main menu items on top, and repeat or less prominent items (like your Contact or Policy page) on the bottom.
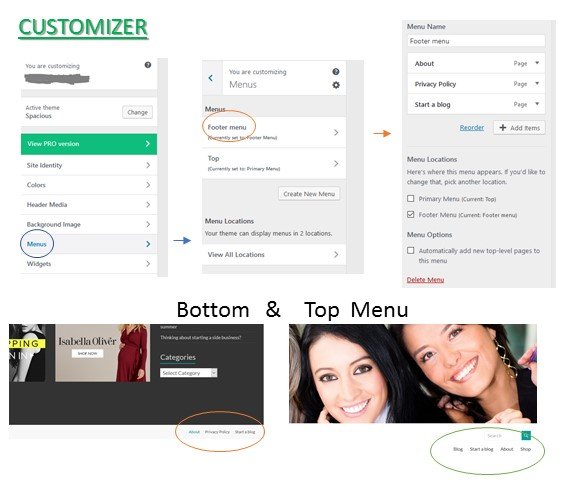
Using the Customizer
Creating or editing your menu with the Customizer allows you to see changes to the navigation menu in real time. Now you have a second option to accomplish your menu-goals.
Under Appearance, click on Customize to enter this mode and work on your menus.
Why are menus important
If you’re still not sure why a clear menu is important, let me illustrate with some examples of the Good, the Bad, and the Ugly.

Bad, because it’s not clear that these items are part of the navigation to specific sites

Ugly, because you can’t read the menu items in red font, over car images.

Good, because the menu is kept simple but clear, with some drop-down options.
When you enter a website, which of the above will entice you click and explore? Which will make you “run for the hills?”
Your menu is the tour guide for website visitors.
The purpose of this article was to highlight the importance of a user-friendly website navigation, and to show you how quick and easy it is to accomplish that. Making it easier for your visitors to find what they need, may encourage them to stay longer on your site. They’ll absorb valuable information you share and eventually feel the need to make contact.
Creating and editing menus is easy
It is our goal to make WordPress easier to learn and use, so you will not be dependent on a webmaster. Hopefully we were successful, but if you have any questions or prefer someone to do it for you, don’t hesitate to reach out. As always, we would love to help out any way we can.